Sie können Bilder und Farben Ihrer Onlinebuchungsseite auf das Design Ihres Unternehmens anpassen.
Hauptbild
Das Hauptbild sollte repräsentativ sein und Ihr Logo enthalten. Wir empfehlen ein breites, nicht allzu hohes Bild zu nutzen, welches sich gut in Ihre Onlinebuchungsseite einpasst.
Beispiel für ein geeignetes Hauptbild:
Ihr Grafikbüro kann Sie bei der Gestaltung eines geeigneten Hauptbildes unterstützen. Sie können sich auch an uns wenden: design@belbo.com.
Miniaturbild für Browser
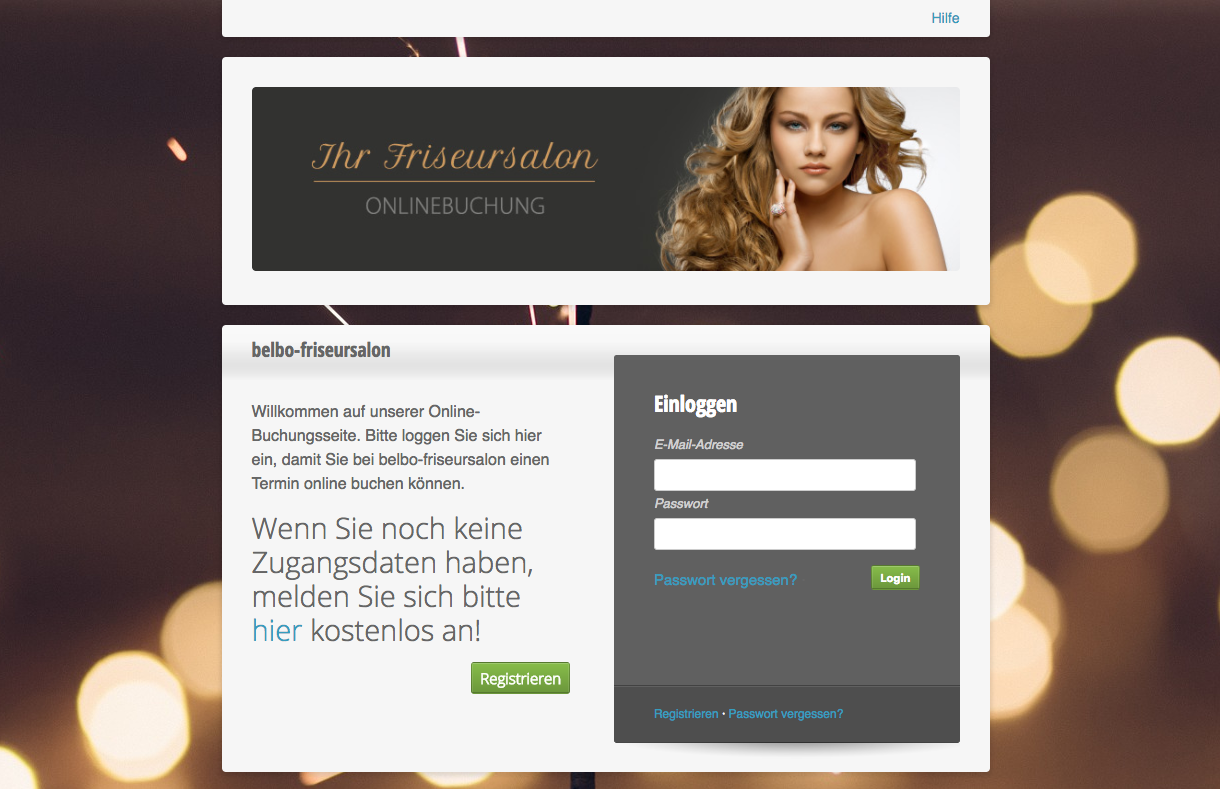
Hintergrundbild verwenden
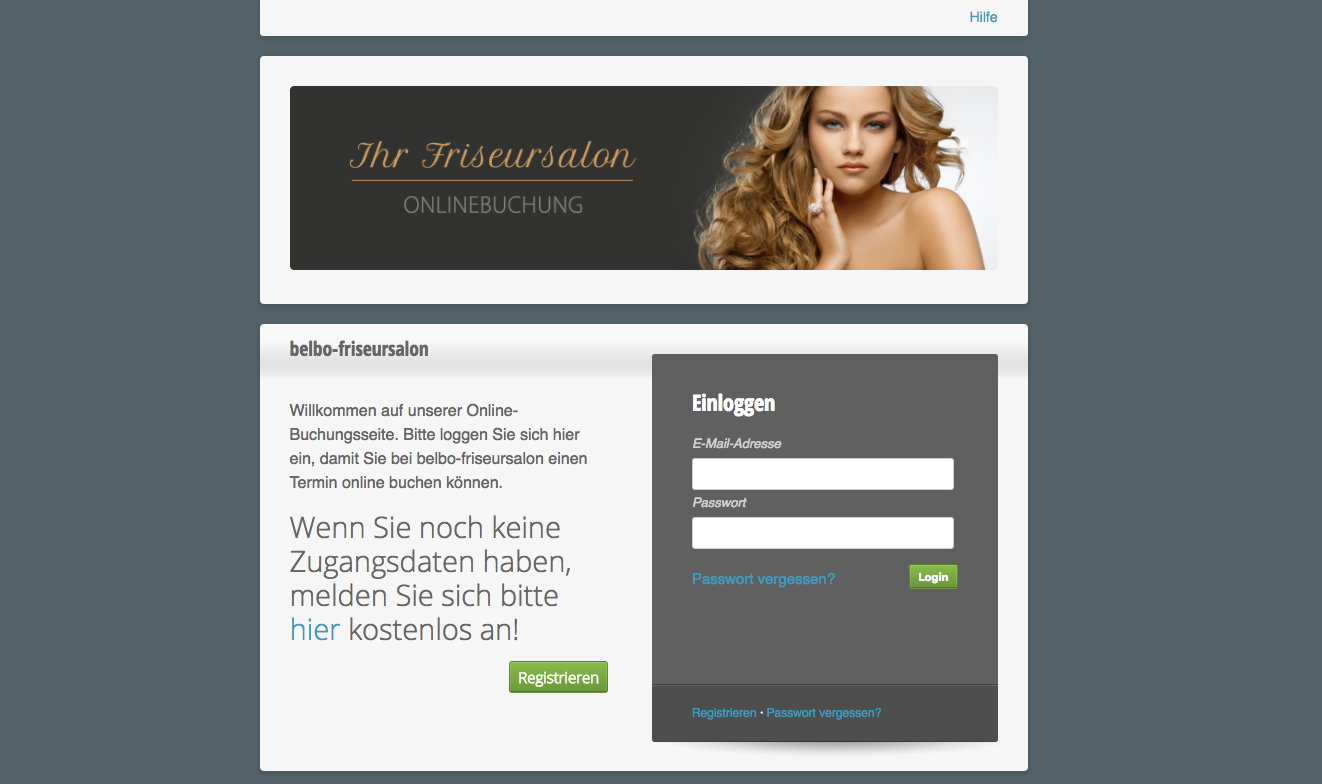
Hintergrundfarbe
Wenn Sie kein Hintergrundbild verwenden, können Sie eine Farbe festlegen, die zu Ihrem Unternehmen passt.
Schaltflächen-Design
Um Die Schaltflächen („Buttons“) Ihrer Onlinebuchungsseite festzulegen, können Sie 2 verschiedene Farben nutzen, um einen Verlaufseffekt zu erzielen. Wenn Sie keinen Verlaufseffekt wünschen, können Sie beides Mal dieselbe Farbe angeben. Wir empfehlen leuchtende Farben, die sich vom Grunddesign der Seite gut abheben.
Die Textfarbe sollte in gut lesbarem Kontrast zur Schaltflächenfarbe stehen.
Die Textfarbe sollte in gut lesbarem Kontrast zur Schaltflächenfarbe stehen.
Beispiel für eine Schaltfläche mit weißem Text und leichtem Farbverlauf: